Look Mom! All in Javascript!! Going places!

So my experience with learning via LLM has allowed me to try things that in a previous world would have had me looking at a calendar instead of my watch. This is one of them.
I had a situation where I needed to add a watermark to a PDF and all my experience had been in c# tooling. BUT… I had been learning a few things lately a) LLM’s can get me access to working examples of code I might have previously shied away from because the styling was wonky and my path from PoC (Proof of Concept) was a few steps from V1.0. Basically V1.0 was not a PoS because my PoC was polished right from the start – all thanks to LLM styling proficiency (and the ascendancy of cool styling options like Tailwind CSS) and
b) javascript (and browser and processing power in consumers hands) has matured much more than I had realized. A real “schooling” I’m glad I got!
So within hours (not days) I was able to find, test, hone and add features that would have been off the table scope because I was getting results within minutes instead of hours or days. It was little projects like this that have really impressed me with the value-add of LLM’s. I realized that it’s a goldilocks story – not every use case and “wanna features” fit the situation , but this was was “just right” all the way through.
How it works
The javascript libraries I used were only two (the tailwind css of course) and the pdf-lib – library that was recommended by the LLM’s. (I did a few minutes of vetting to make sure it wasn’t someone’s CS110 homework on github.) I specified the functionality I wanted to the LLM and then integrated the output into the single .html file. (Look at the code behind the url to see the value that the LLM’s provided me.)
Three easy features in quick succession:
Large Watermark:
Add a large page sized watermark. Instant results. I then tweaked it to allow the user to specify the text of the watermark – which could give undesired results in the output – but that’s the use cased I wanted – it’s for a power user that’s willing to craft it a bit to get a better experience.
The LLM gave that working code that tested out so quickly I started expanding the scope:
Re-order Pages:
I had a wonky tool that allowed me to move, recorder and delete pages in a pdf and I never liked it – so I tried it on this – and wow! it was pretty painless. I regularly scan documents that are booklet double sided and the scanning renders them in the wrong order. But since they are consistent I was able to make preset page orders for 12 and 8 page “raw” scans – and the output would re-arrange them in the correct order. Win-Win!
Tiny Watermark:
And then in the time I had left – I really scope creep-ed this little project when I imagined a nearly invisible watermark to deal with “edge case” pdf uses. This worked very well. Win-Win-Win!
Imagined Future Features:
- Adding Metadata to the pdf
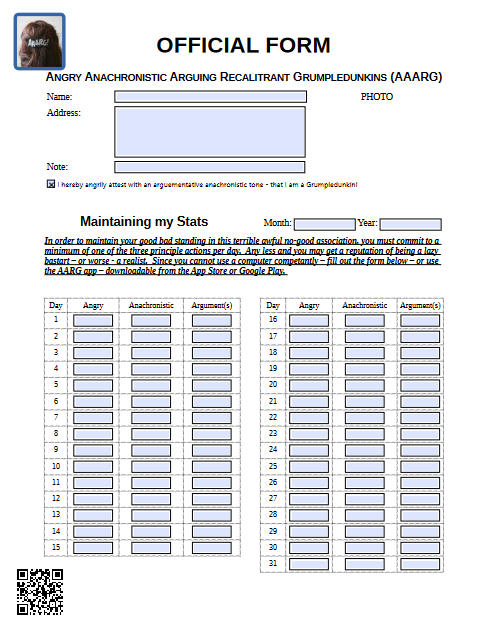
- Form filling
- Html or markup to PDF
- Form Creation
Summary
This tiny project blew my socks off in a way that later I found myself almost embarrassed at my naivety! I had written PDF manipulation tools before and the coding and testing took days and while my output was what I wanted – I hated the UI I had jury rigged together. This was a re-imagining of the entire process that I am ashamed that I hadn’t given javascript a serious look until LLM’s pointed them to me. One of my bonus design goals was to never share the pdf with the server – all the data and all the work happened on the browser – and I was able to stay true to that. And it didn’t hurt that my html UI crafting had improved since those days – culminating in the ah ha! it all comes together moment.